FireFoxでは問題ないのですが、IEとChromeではスペースが空いて表示されるという現象が生じました。実際にはこのような感じです。
FireFox
IE
Chrome
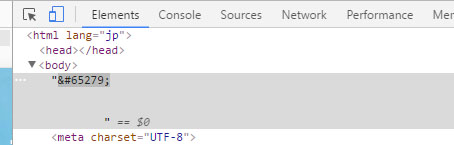
ソースを何度見直しても問題なし。それで、Chromeのデベロッパーツールで見てみると、という文字が。もちろん、テキストエディタでは何も表示されません。
調べるとUTF-8におけるBOM(0xEF 0xBB 0xBF)ということがわかりました。しかし、ソースコードをバイナリエディタで調べてもこの3バイト文字は見つかりませんでした。一つ一つのファイルをしらみつぶしに調べていくと、パスを定義しているPHPファイルが原因だということがわかりましたので、それを作り直すとBOMは消え、余分な空白も消えました。
メモ帳などでコードを書いてUTF-8で保存すると、このBOMがファイルの先頭に追加されてしまいます。それを他のエディタでBOMを除くというオプションをつけて保存すれば、ファイルの先頭のBOMは取れます。しかし、コピー&ペーストなどでBOMがファイルの中間に移動していた時には、BOMは取れません。そんな感じで残ってしまったのでしょうか。
それにしてもGoogle Chromeのデベロッパーツールは優秀ですね。今回、大いに助けられました。